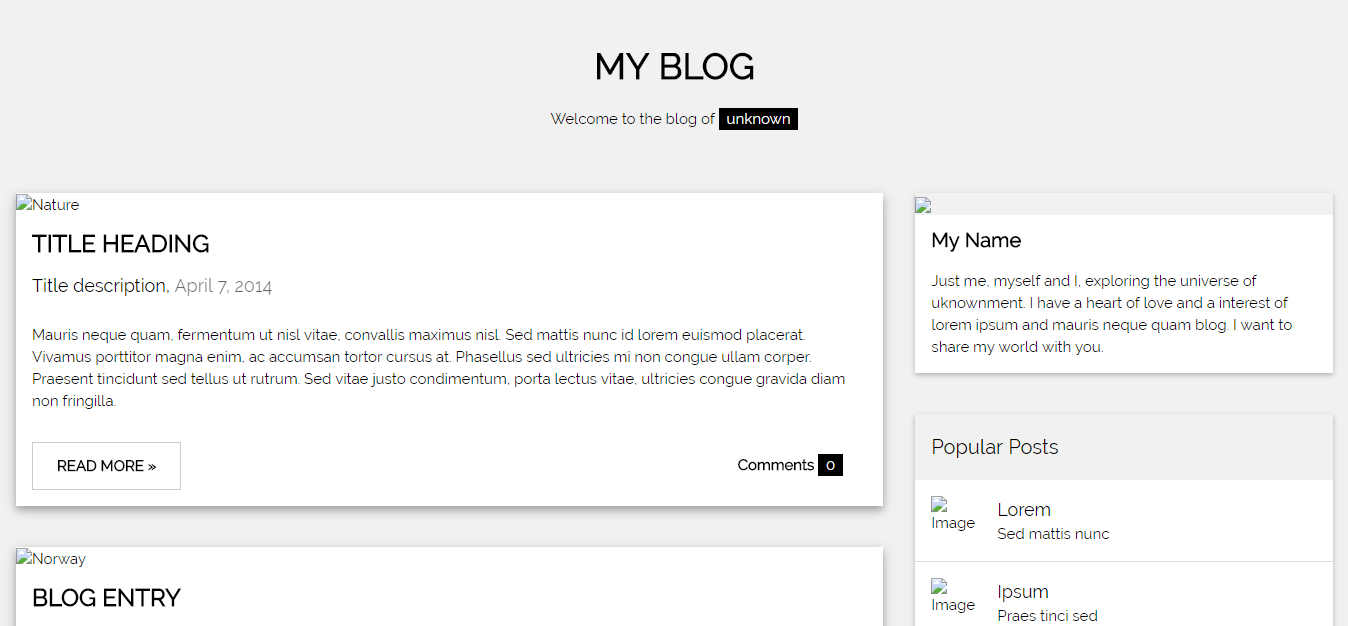
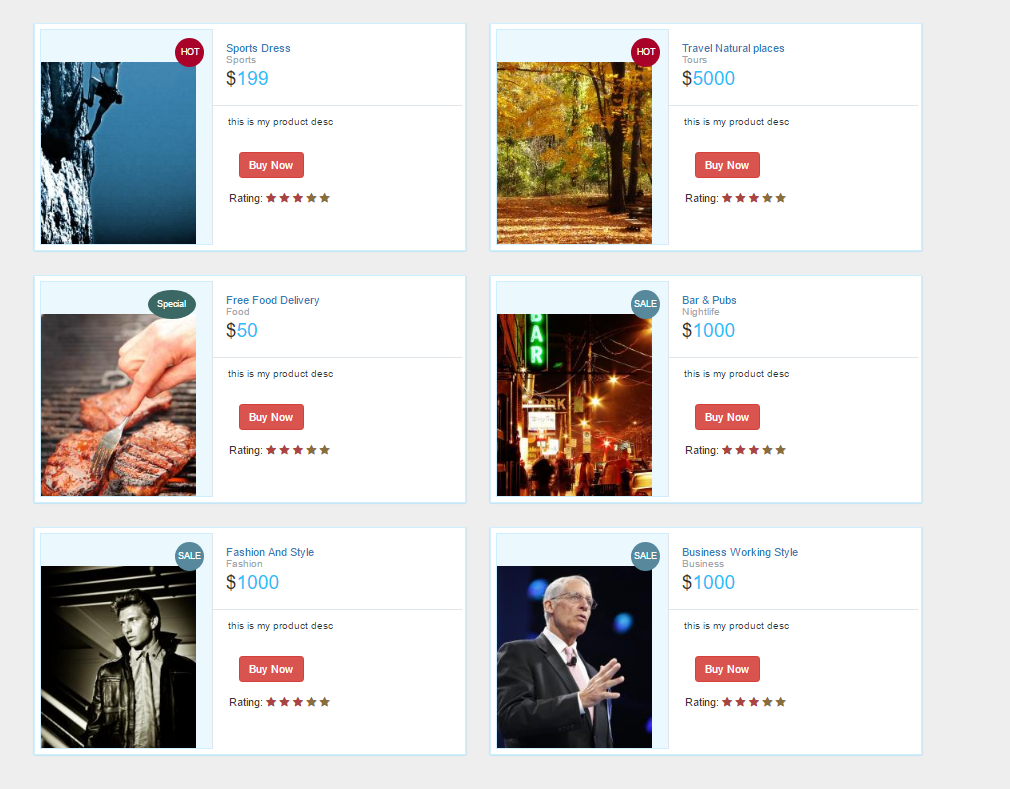
Cascading Style Sheets World Wide Web Page layout Web page W3Schools, html layout techniques transparent background PNG clipart | HiClipart

Ibrahim olatunde on LinkedIn: #php #mysql #javascript #html #css #bootstrap #ajax #xml #jquery… | 93 comments