
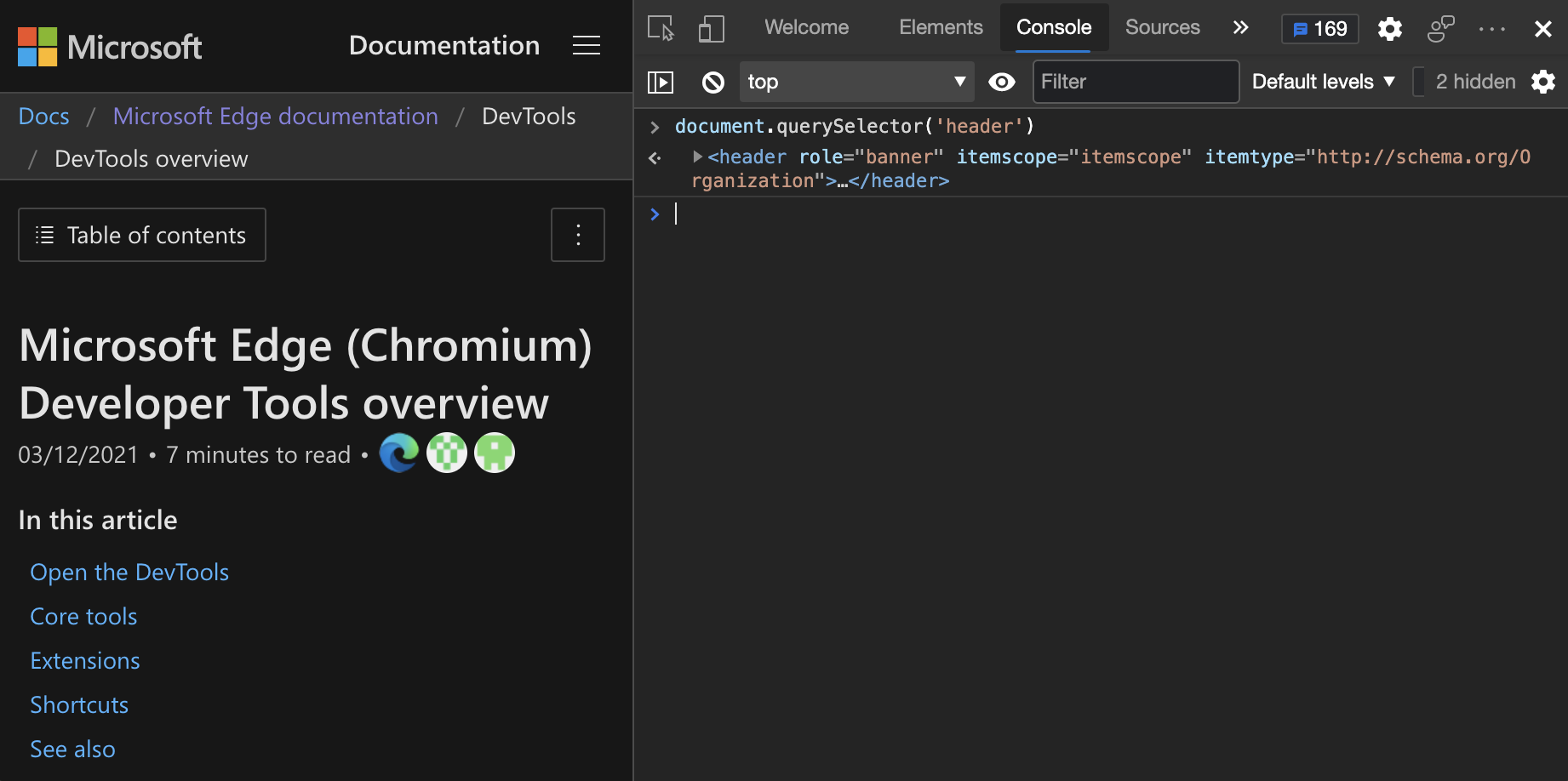
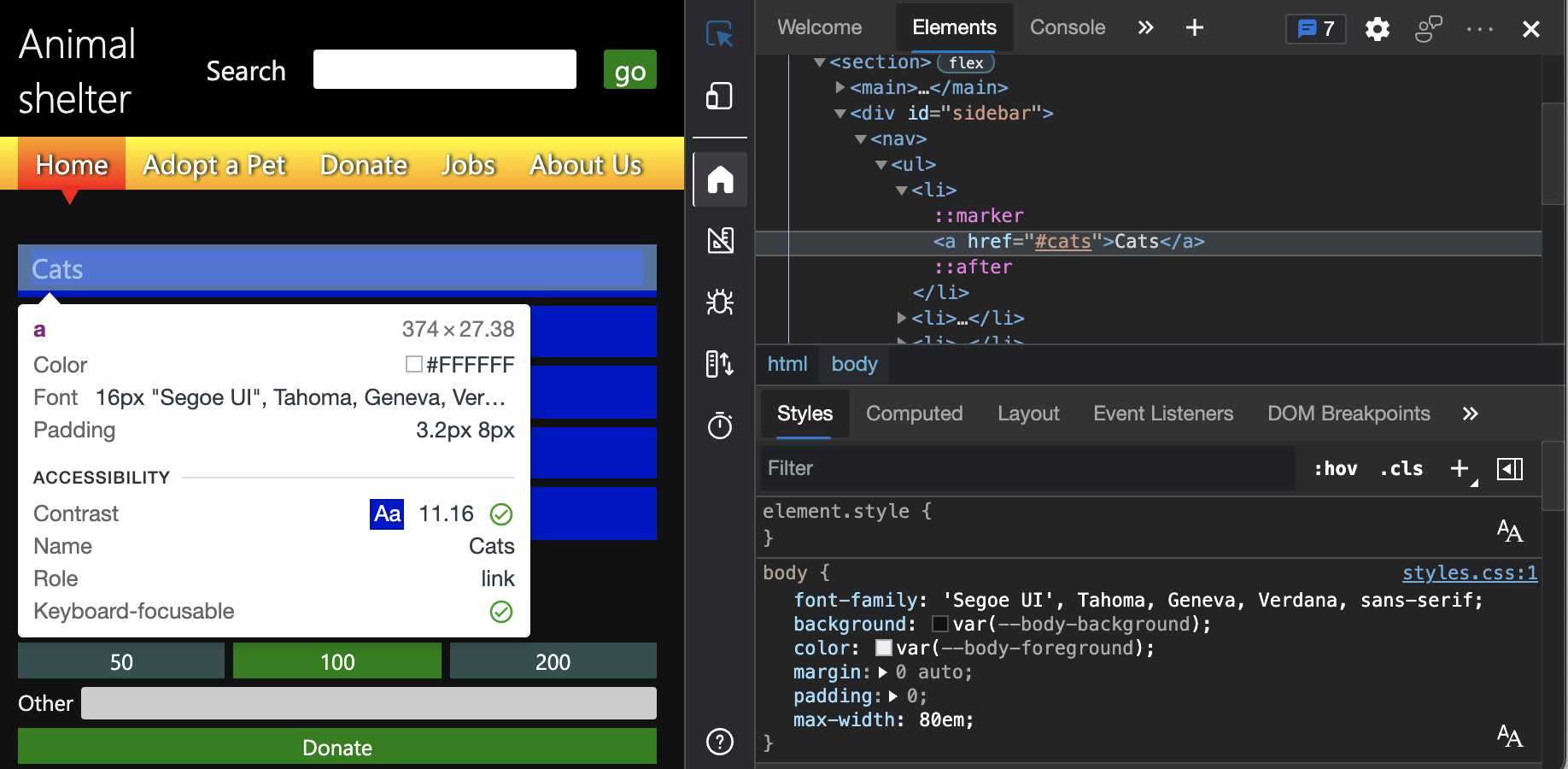
Use the Inspect tool to detect accessibility issues by hovering over the webpage - Microsoft Edge Development | Microsoft Learn

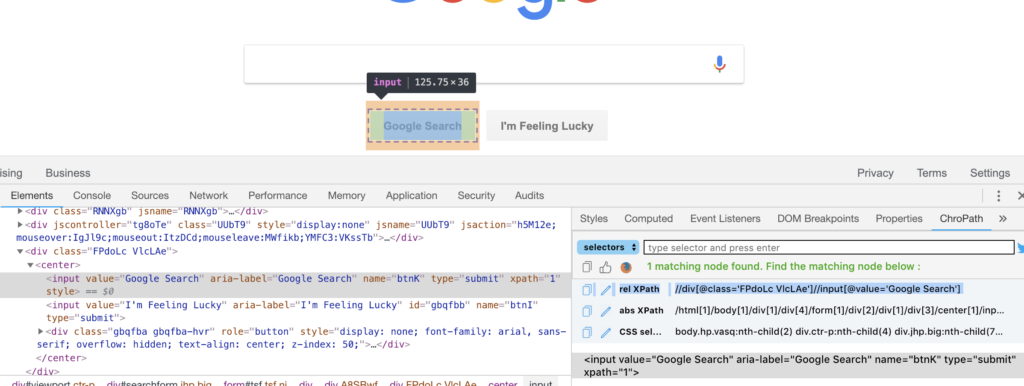
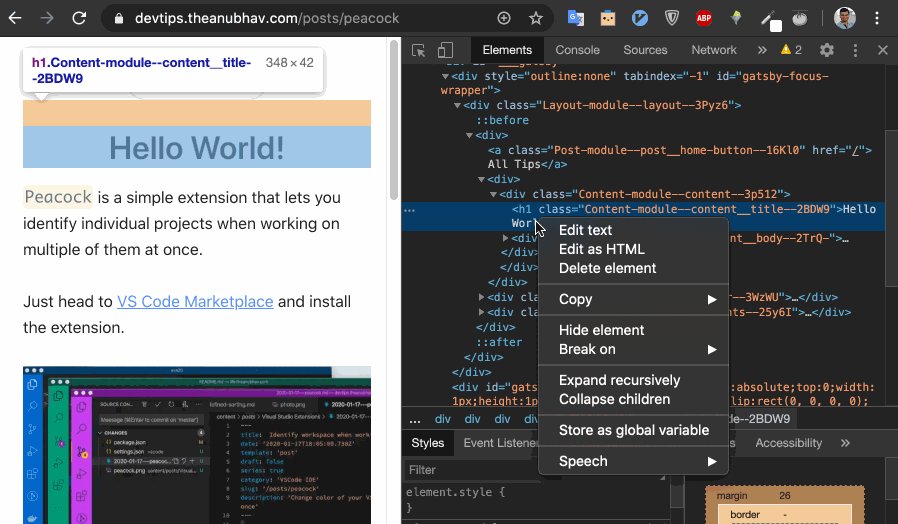
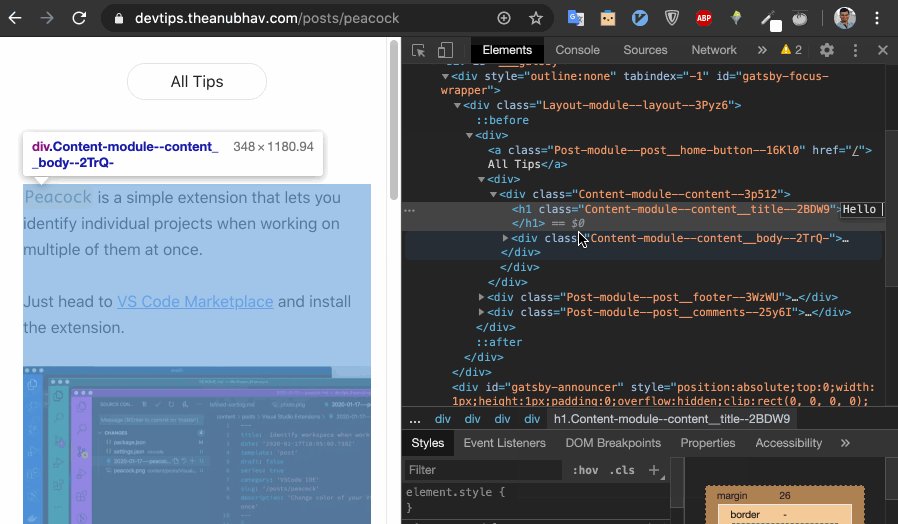
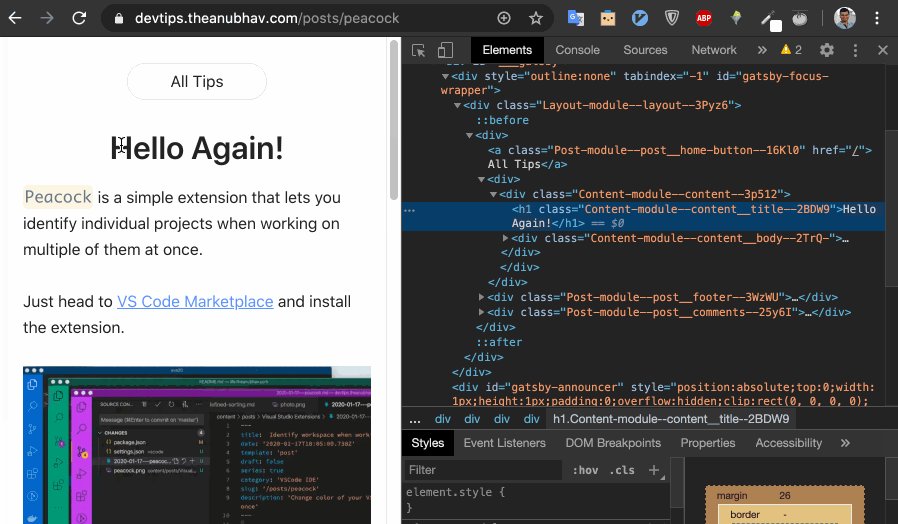
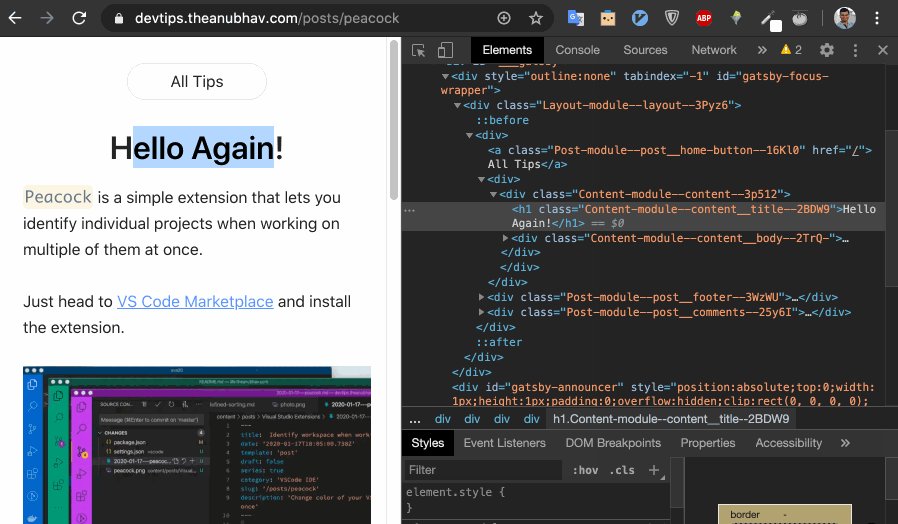
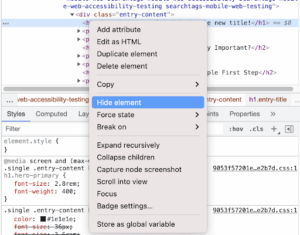
javascript - highlight webpage element when hovering over elements in inspector through chrome extension - Stack Overflow

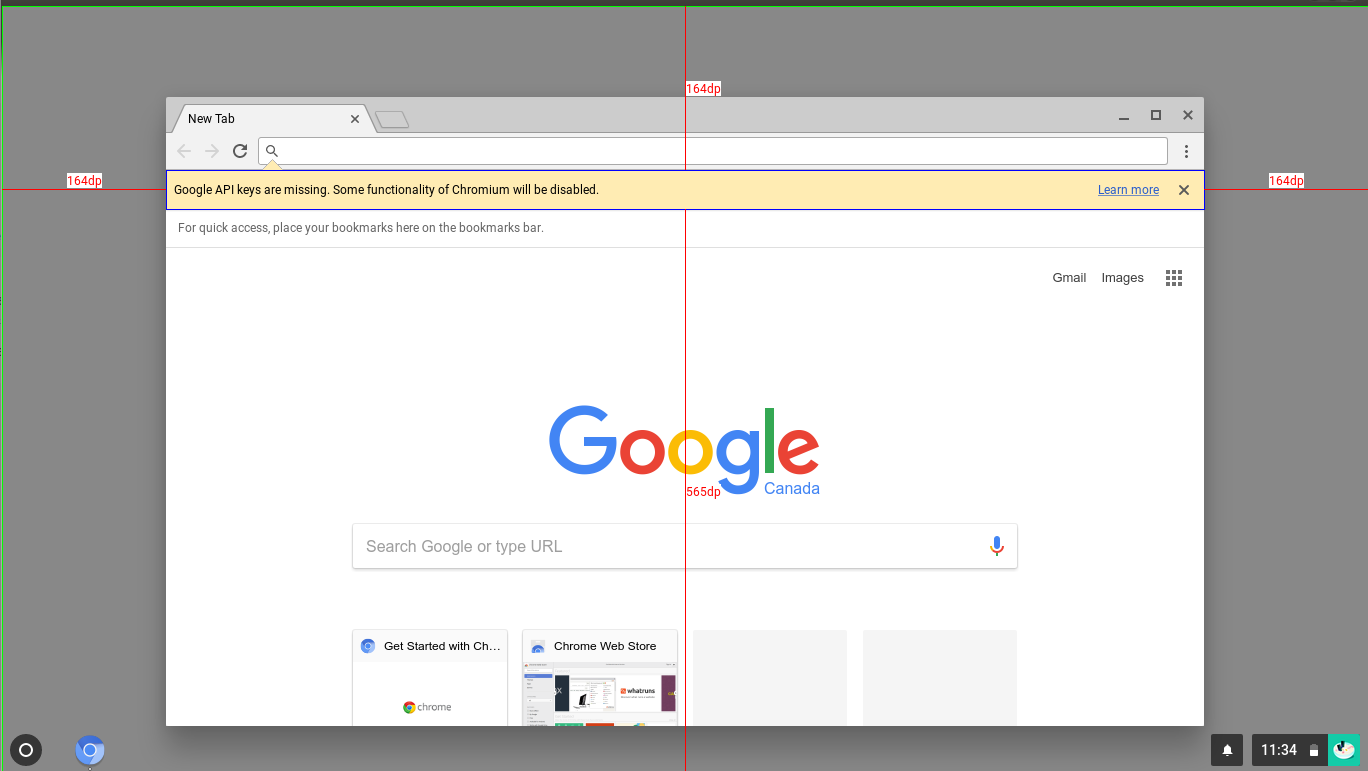
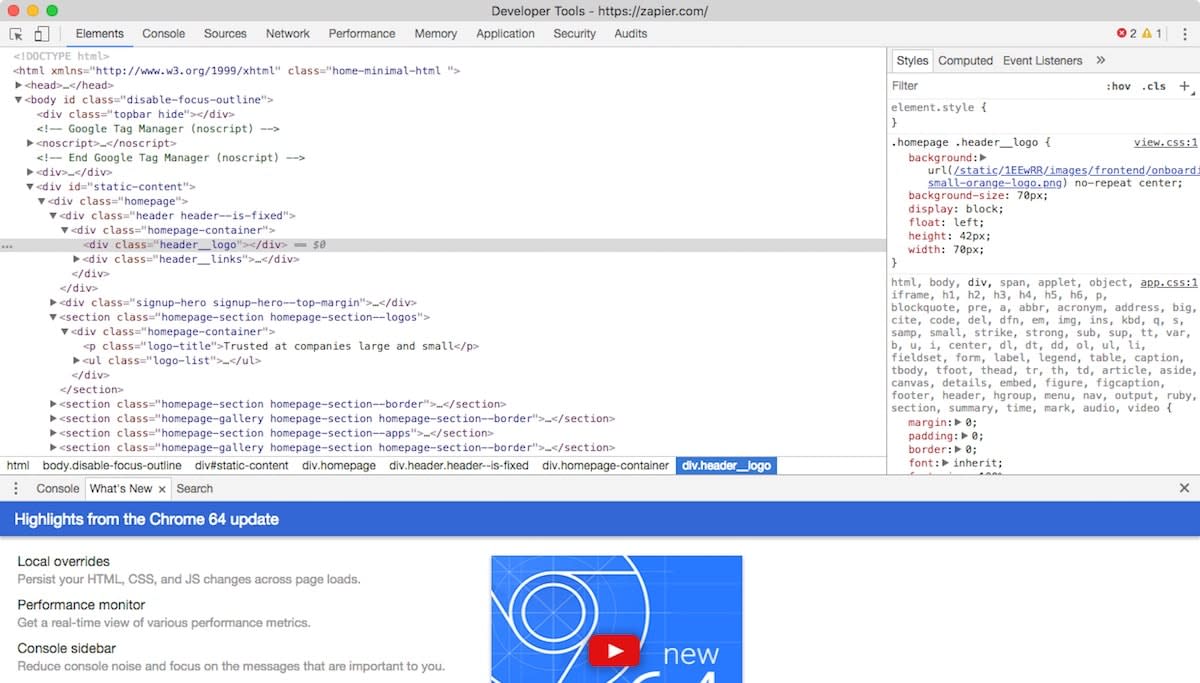
Test Your Responsive Design Using Chrome's Developer Tools - Ignition User Manual 8.0 - Ignition Documentation