Civic Lab Online: How Does Machine & Algorithm Bias Affect All of Us? – Spokane County Library District

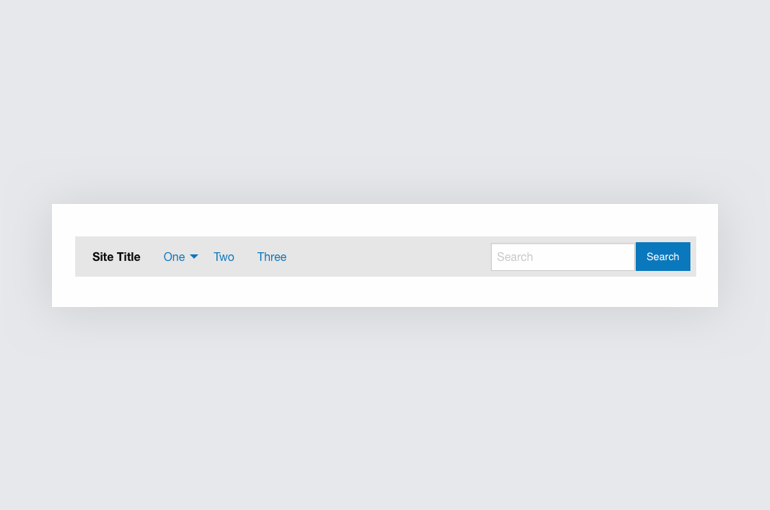
Part 2: Bootstrap 4 vs Foundation 6.4 — Responsive Navigation & Containers | by Harry Manchanda | codeburst
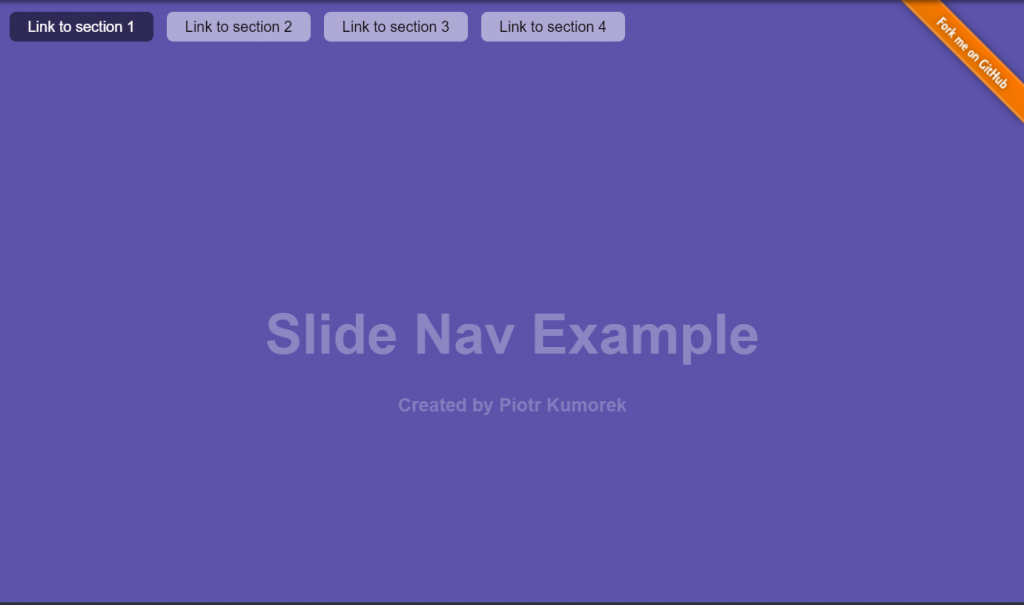
Smooth Scroll] Javascript documentation is confusing · Issue #11212 · foundation/foundation-sites · GitHub