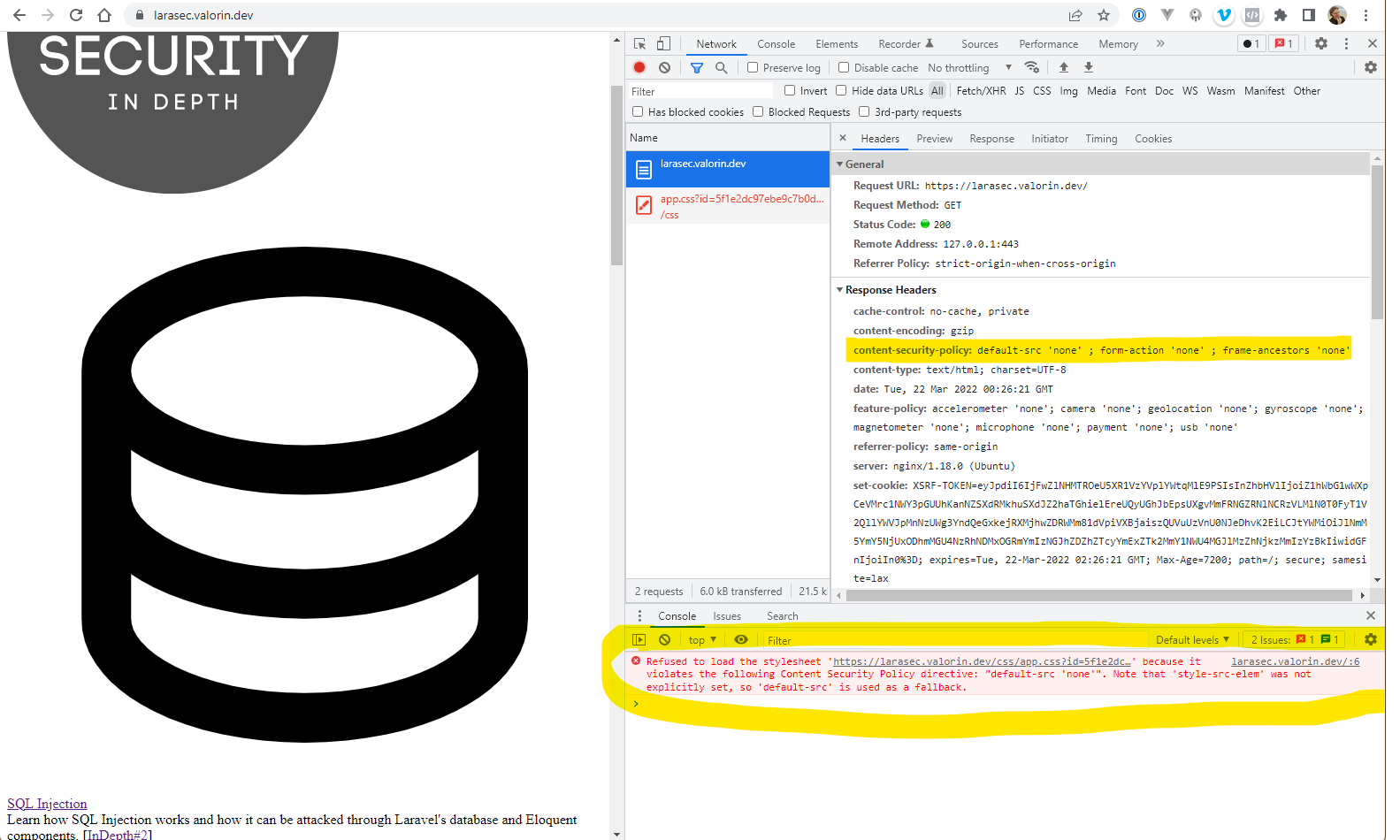
javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

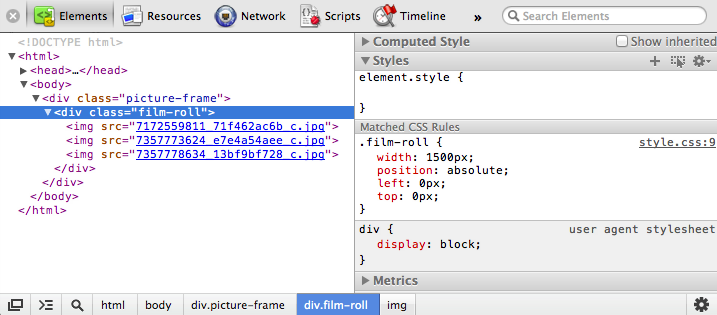
javascript - How to display html source code with proper tag color style and indentation as in Editors - Stack Overflow

javascript - because it violates the following Content Security Policy directive: "style-src 'self'" - Stack Overflow

reactjs - Refused to apply style from css because its mime type ('text/html') is not supported - Stack Overflow

How to whitelist dynamically created scripts in a WebForms project using CSP (Content Security Policy)? - Stack Overflow