![Nuxt on Twitter: "Nuxt 3 RC 2 is out ✨ ❔ Set optional route parameter with [[param]] 🩹 15 stability improvements 📖 25 documentation updates 💚 17 new contributors https://t.co/XtezFtkUu7" / Twitter Nuxt on Twitter: "Nuxt 3 RC 2 is out ✨ ❔ Set optional route parameter with [[param]] 🩹 15 stability improvements 📖 25 documentation updates 💚 17 new contributors https://t.co/XtezFtkUu7" / Twitter](https://pbs.twimg.com/card_img/1645935602083196930/2qXhOPl_?format=jpg&name=medium)
Nuxt on Twitter: "Nuxt 3 RC 2 is out ✨ ❔ Set optional route parameter with [[param]] 🩹 15 stability improvements 📖 25 documentation updates 💚 17 new contributors https://t.co/XtezFtkUu7" / Twitter
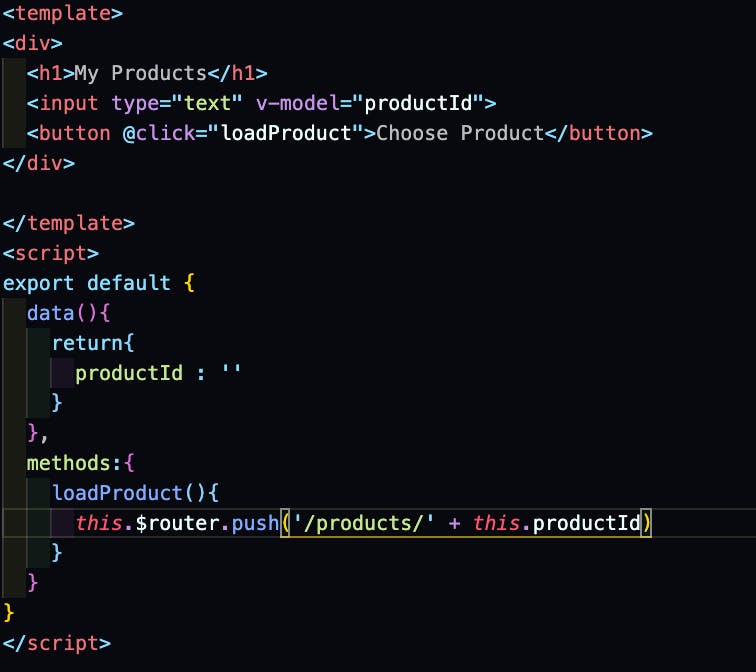
What is the best way to access this.$router.push() / router.push() inside the Vuex? · Issue #1384 · nuxt/nuxt · GitHub

Create and publish a Nuxt.js powered website on Github pages | by Raphaël Huchet | HackerNoon.com | Medium