How to use both left and right drawer in v4? · Issue #2144 · aksonov/react-native-router-flux · GitHub
drawer position right not working correctly · Issue #3180 · aksonov/react-native-router-flux · GitHub
Drawer Menu is not showen when I drag from left to right · Issue #3668 · aksonov/react-native-router-flux · GitHub
react-native-router-flux v4.0.0-beta.27/npm module]PopTo method is not fixed · Issue #2799 · aksonov/react-native-router-flux · GitHub

Create a navigation drawer inside a Router component defined inside react-native-router-flux - Stack Overflow
react-native-router-flux v4.0.0-beta.27/npm module]PopTo method is not fixed · Issue #2799 · aksonov/react-native-router-flux · GitHub

Amazon.com: Linksys Hydra Pro Mesh WiFi 6E Router MR7500 Tri-Band WiFi Mesh Router AXE 6600 For Wireless Internet For The Home, Work, And Guest House - Connect 55+ Devices, 2,700 Sq Ft : Electronics

android - Show a component in all screens with React-Native-Router-Flux - React Native - Stack Overflow
tintColor ignored for custom left and right buttons · Issue #2188 · aksonov/react-native-router-flux · GitHub

responsive design - Displaying 2 screens side by side when horizontal with react-native-router-flux (RNRF) - Stack Overflow
Example on how to create two drawers? Left & Right? · Issue #1256 · aksonov/react-native-router-flux · GitHub

navTransparent does't work well on android · Issue #2834 · aksonov/react-native-router-flux · GitHub
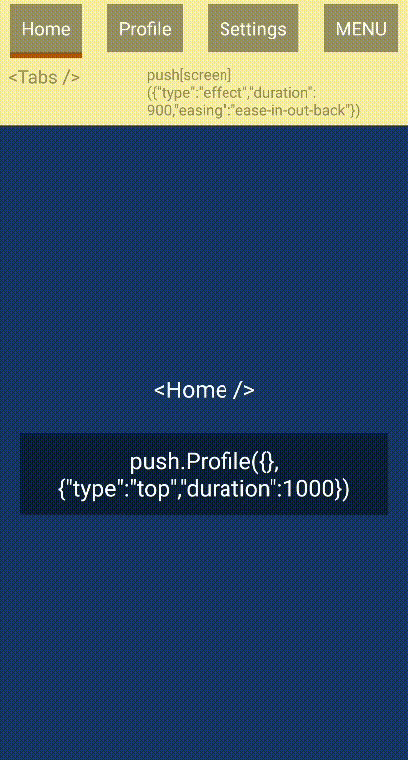
How to change the scene transition's direction? · Issue #3227 · aksonov/react-native-router-flux · GitHub