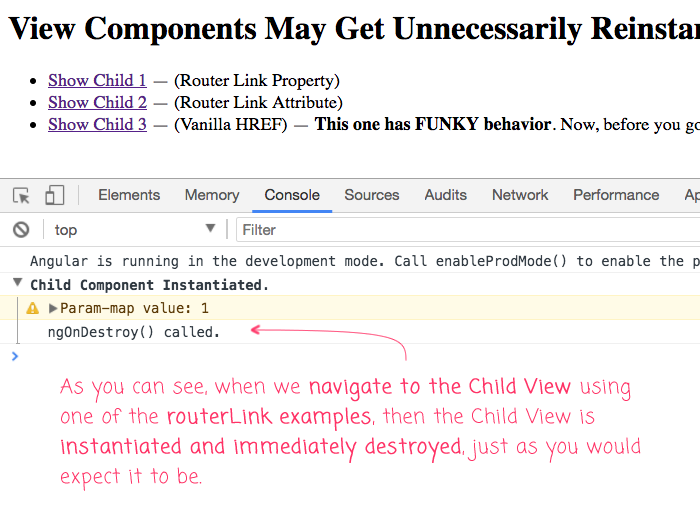
Router: link to child component should go to default child route if no child route name · Issue #5200 · angular/angular · GitHub

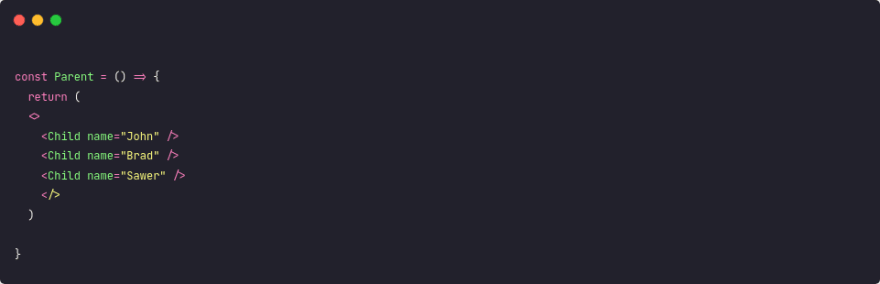
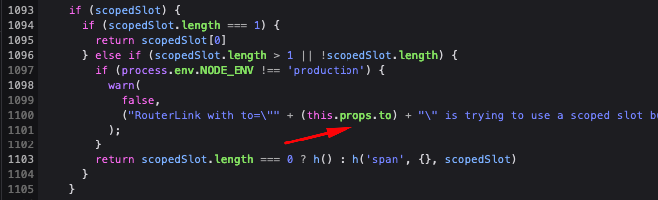
router-link> throws an error if multiple child elements provided with v-slot API. · Issue #3091 · vuejs/vue-router · GitHub

javascript - How to implement sub menu of the current route's children with vue.js and vue router - Stack Overflow

javascript - Cannot navigate to child routes using router.navigate method or routerlink :: Error : Cannot match any routes. URL Segment: 'child2' - Stack Overflow

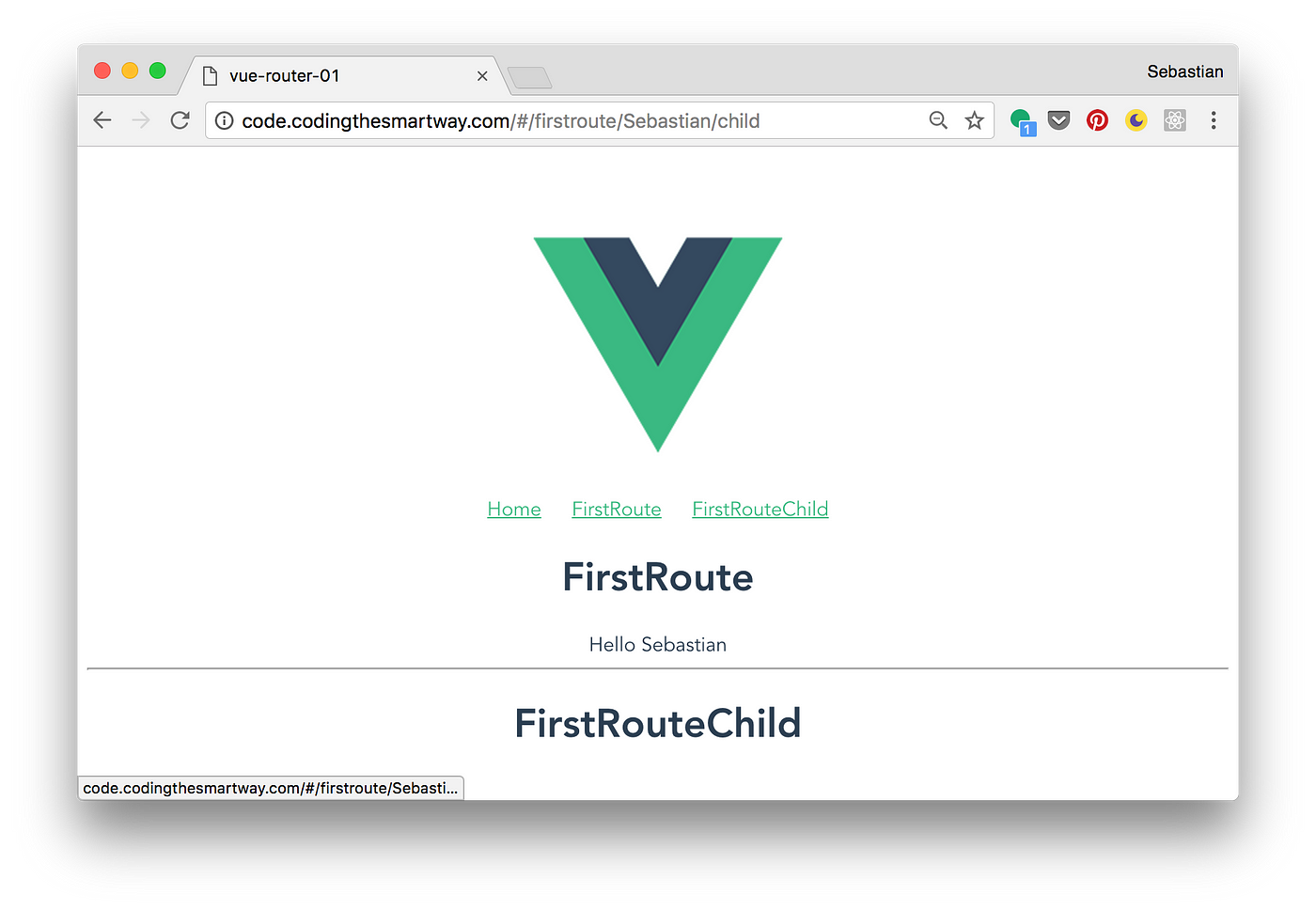
Vue.js Routing With vue-router. This post has been published first on… | by Sebastian | CodingTheSmartWay | Medium