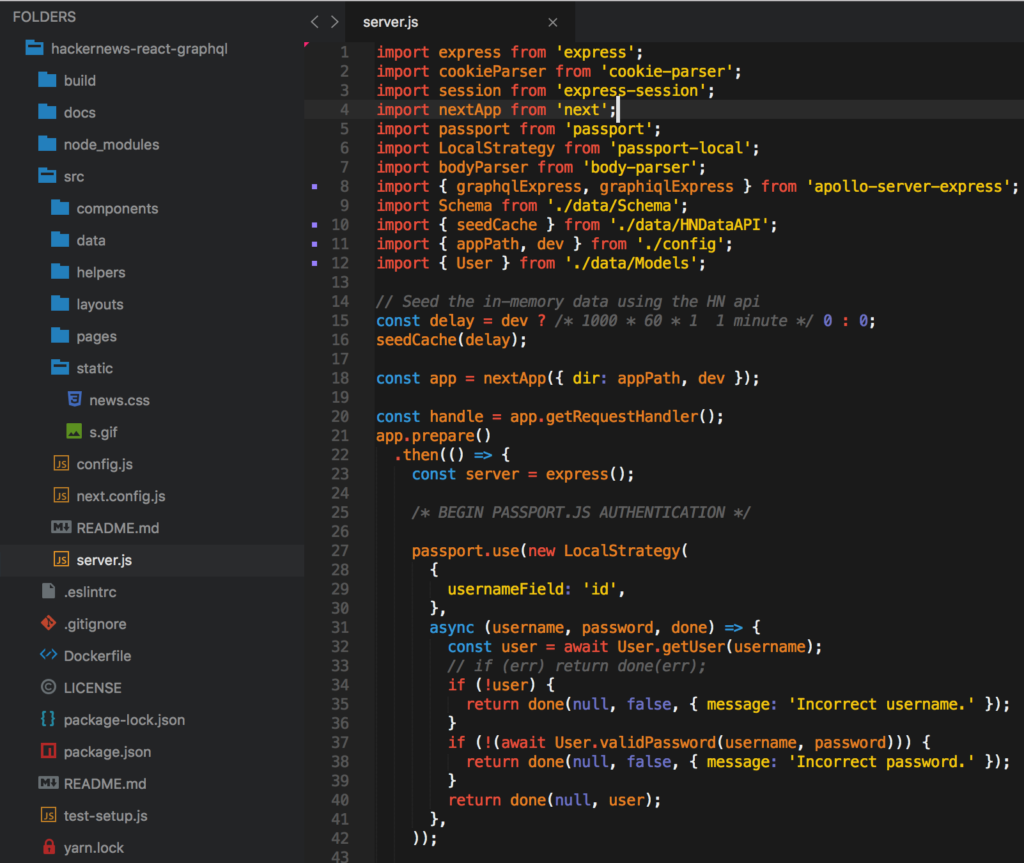
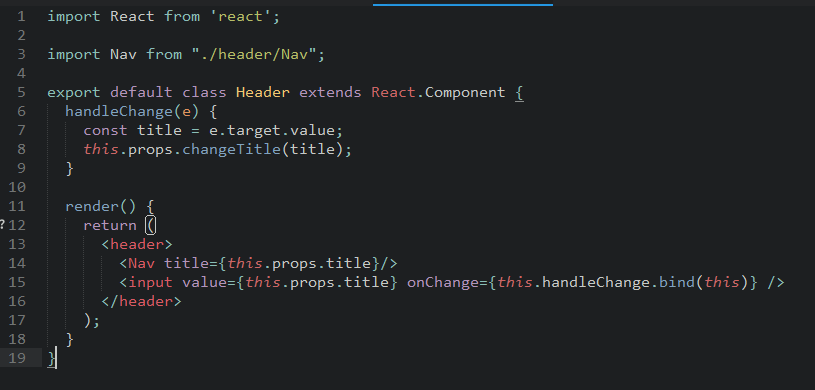
javascript - How to get syntax highlighting for both HTML and React.js code in Sublime - Stack Overflow
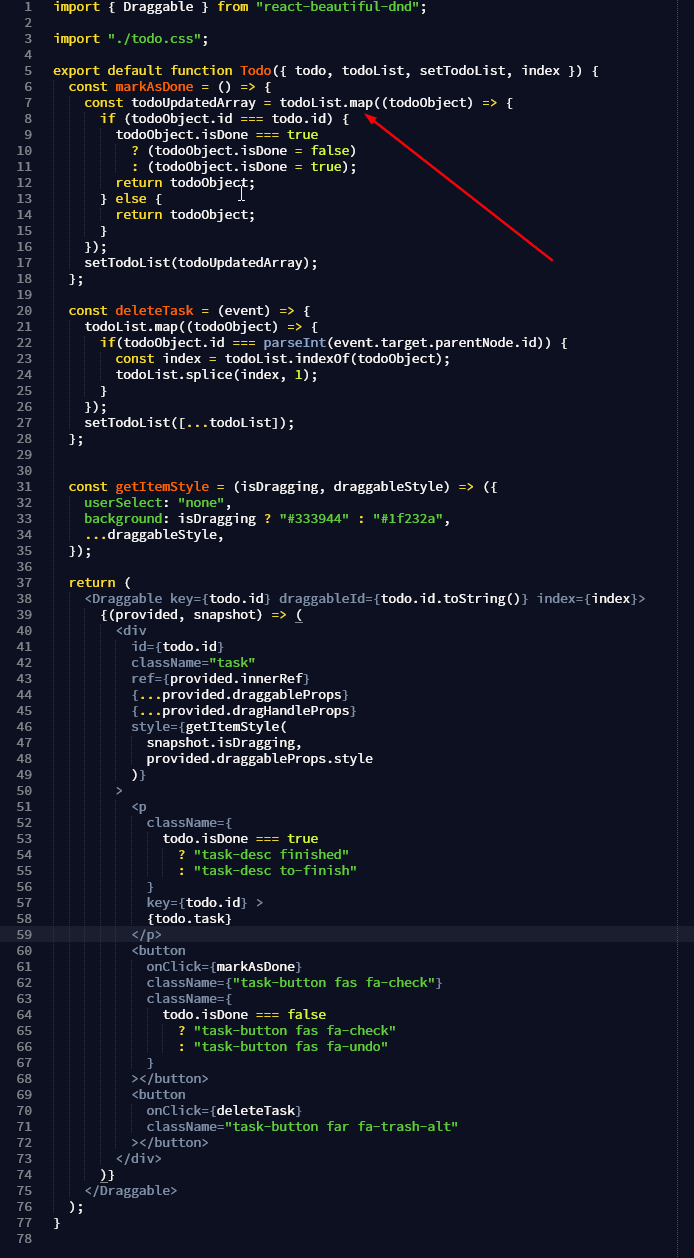
Set up Sublime Text for Meteor ES6 (ES2015) and JSX Syntax and Linting | by Meteor Software | Meteor Blog

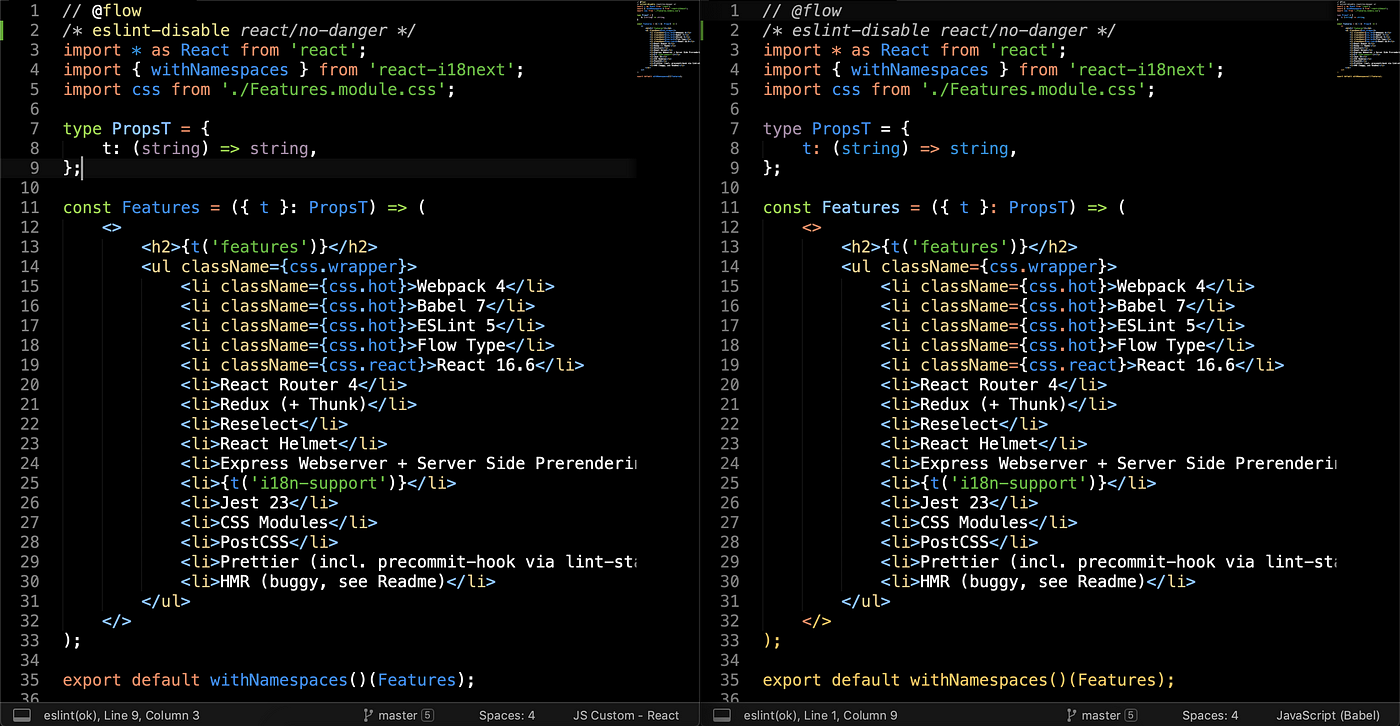
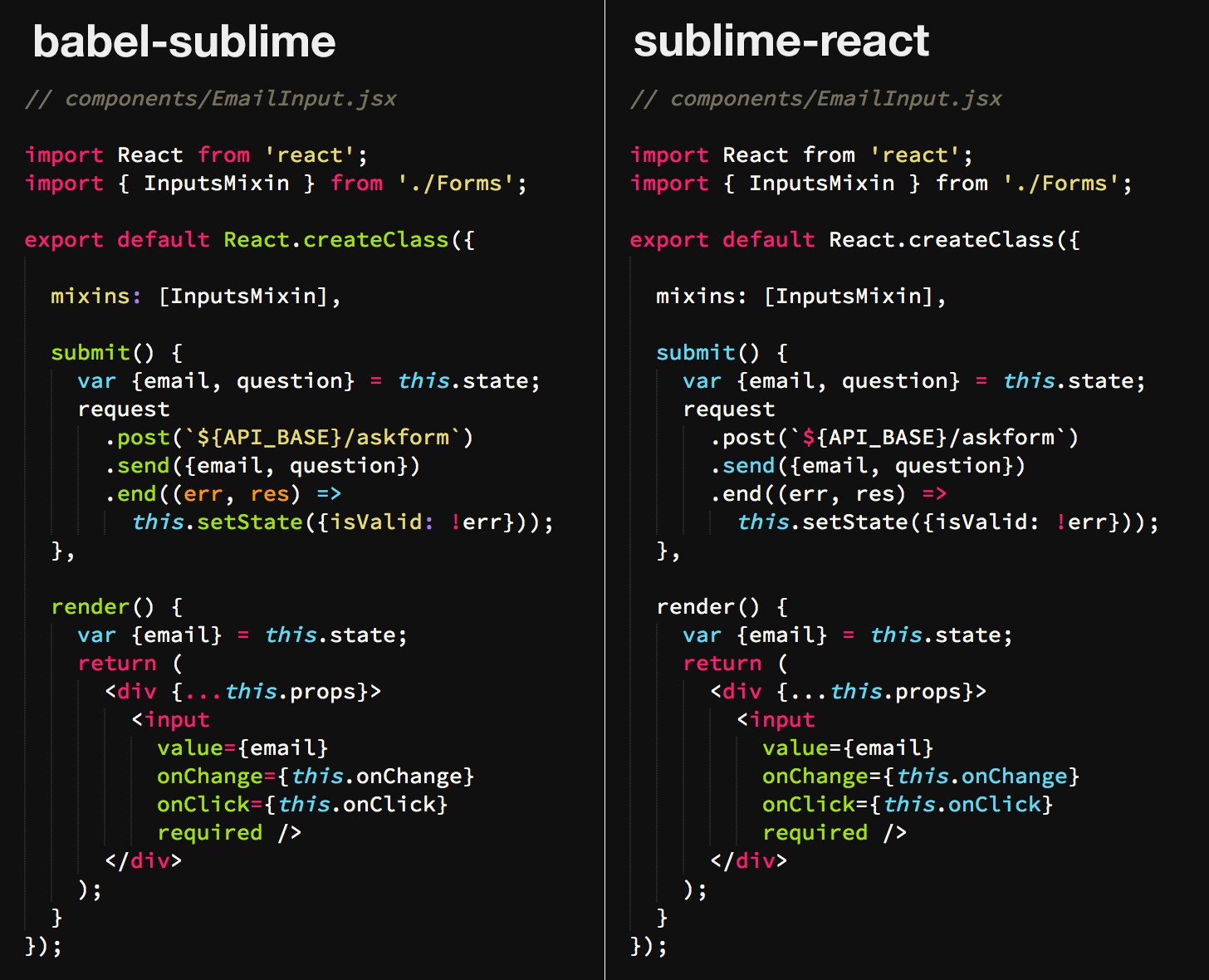
GitHub - garetmckinley/styled-babel-sublime: Babel syntax highlighter for Sublime Text 3 with native support for styled-components.