
Vue - Js 2 Web Development Projects - Learn Vue - Js by Building 6 Web Apps | PDF | Web Application | Java Script

vuejs2 - When route change to next Component, don't scroll to the top automatically - Stack Overflow

vue.js - How to prevent parent component from reloading when changing a parameterised child component in Vue js - Stack Overflow

49. Navigate with router-link. styling the active links. Changing to custom class in Vue js | Vue 3 - YouTube
Disable the scroll event triggered automatically after router.push() · Issue #703 · vuejs/router · GitHub

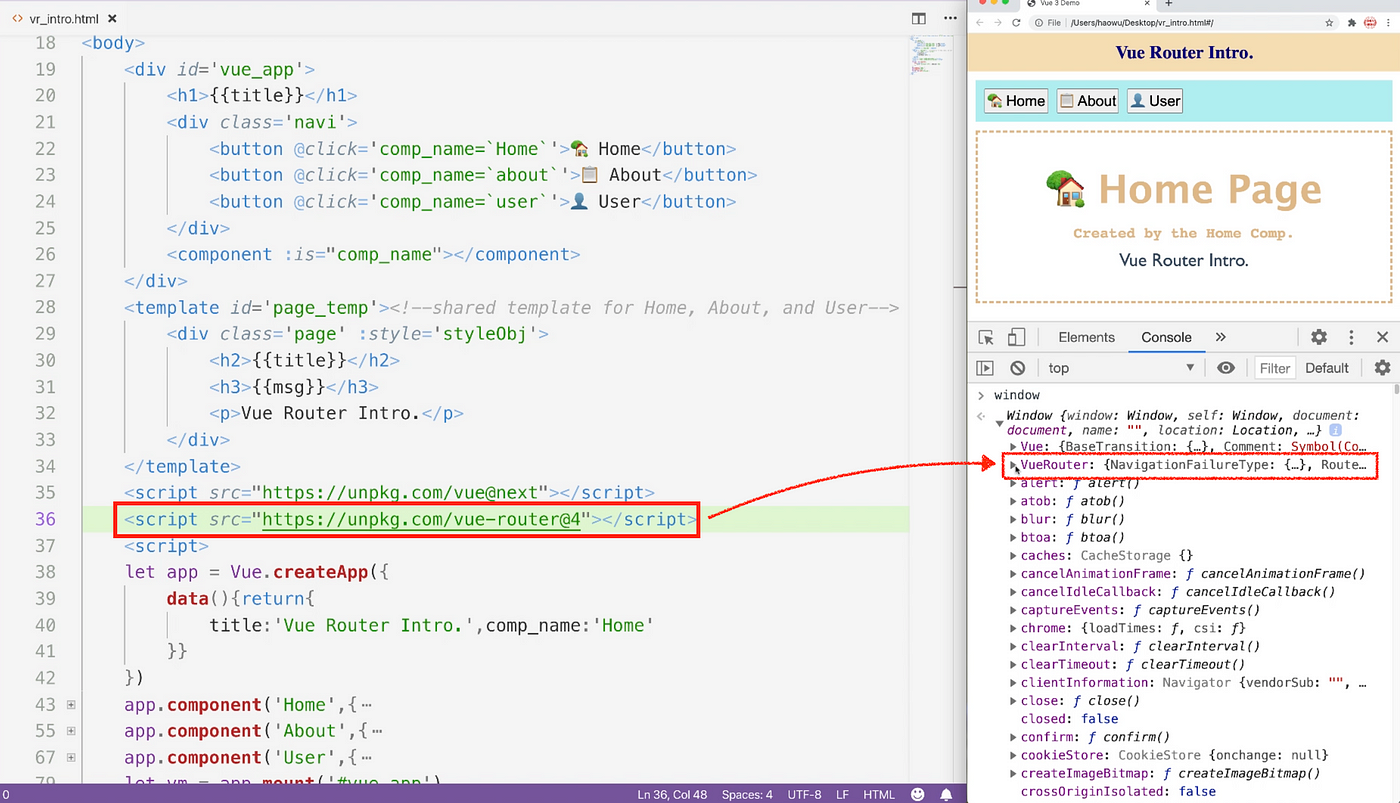
Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding

vuejs2 - When route change to next Component, don't scroll to the top automatically - Stack Overflow

Complete Vue Router 4 Guide: Basics, Programmatic Routing, Navigation Guards, Transition Effects and Composition API | by OnlyKiosk Dev Tech | Level Up Coding












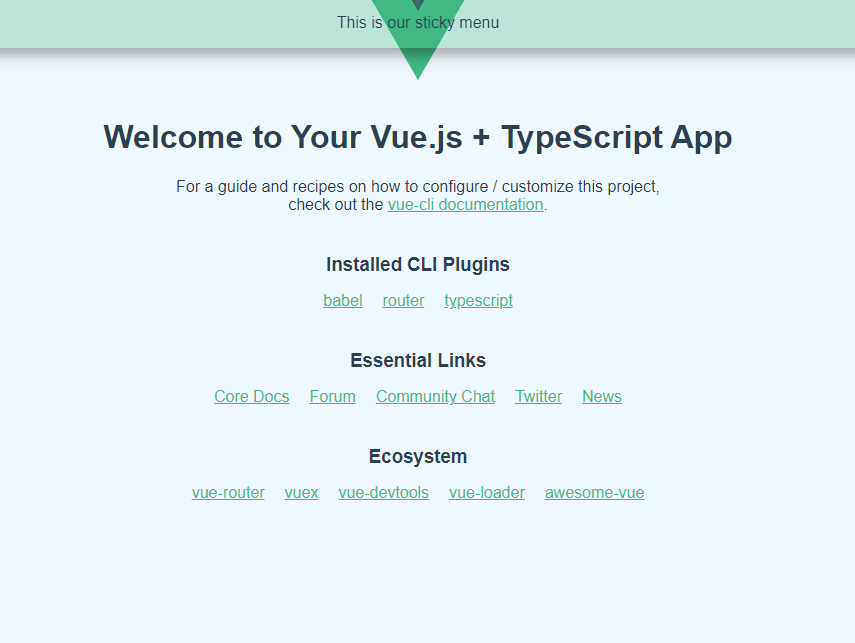
:filters:format(jpeg)/f/39898/2410x1704/8cc7f7f4a5/new-vue-cli-startup.png)



