
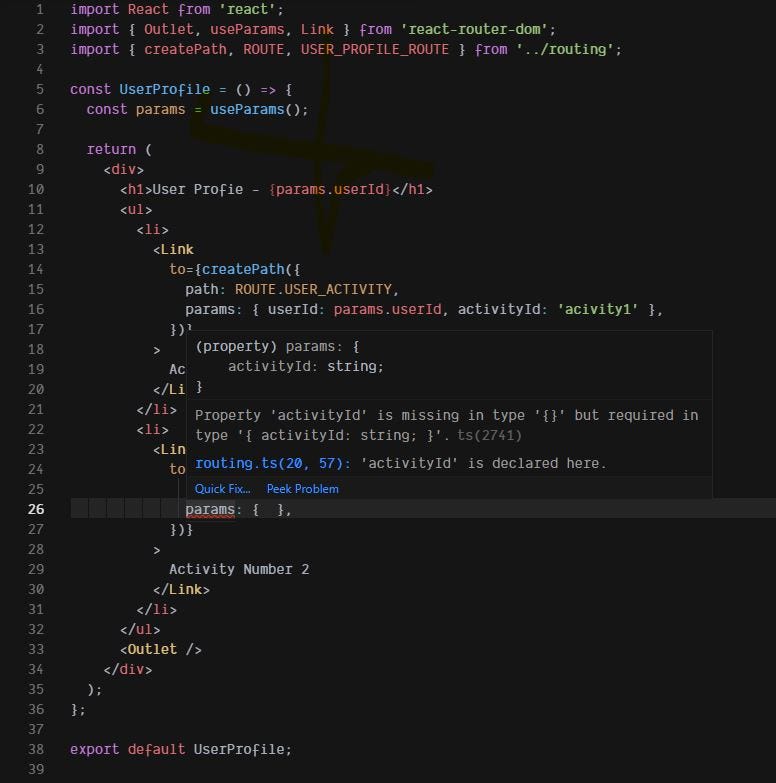
javascript - router props and custom props with typescript react router dom for functional components - Stack Overflow

Integrate Routing in Typescript project with React-Router v5.2.0. Including Redux toolkit integration. 2020 ReactJS example tutorial. | by Eli Elad Elrom | Master React | Medium

Reach Router and TypeScript: Property 'path' does not exist on type 'IntrinsicAttributes & IntrinsicClassAttributes<SignupPage> & Readonly<{ children?: ReactNode; }> ... · Issue #141 · reach/router · GitHub

The Best Way to Manage Routes in a React Project With TypeScript | by emreloper.eth 🤓 | Better Programming

Part 2 - Implement React Router DOM with TypeScript from Scratch | Single Page Application - YouTube

















![React, React-Router v5 & Typescript Quickstart [2020] - YouTube React, React-Router v5 & Typescript Quickstart [2020] - YouTube](https://i.ytimg.com/vi/J6jzDfHoj-Y/maxresdefault.jpg)