
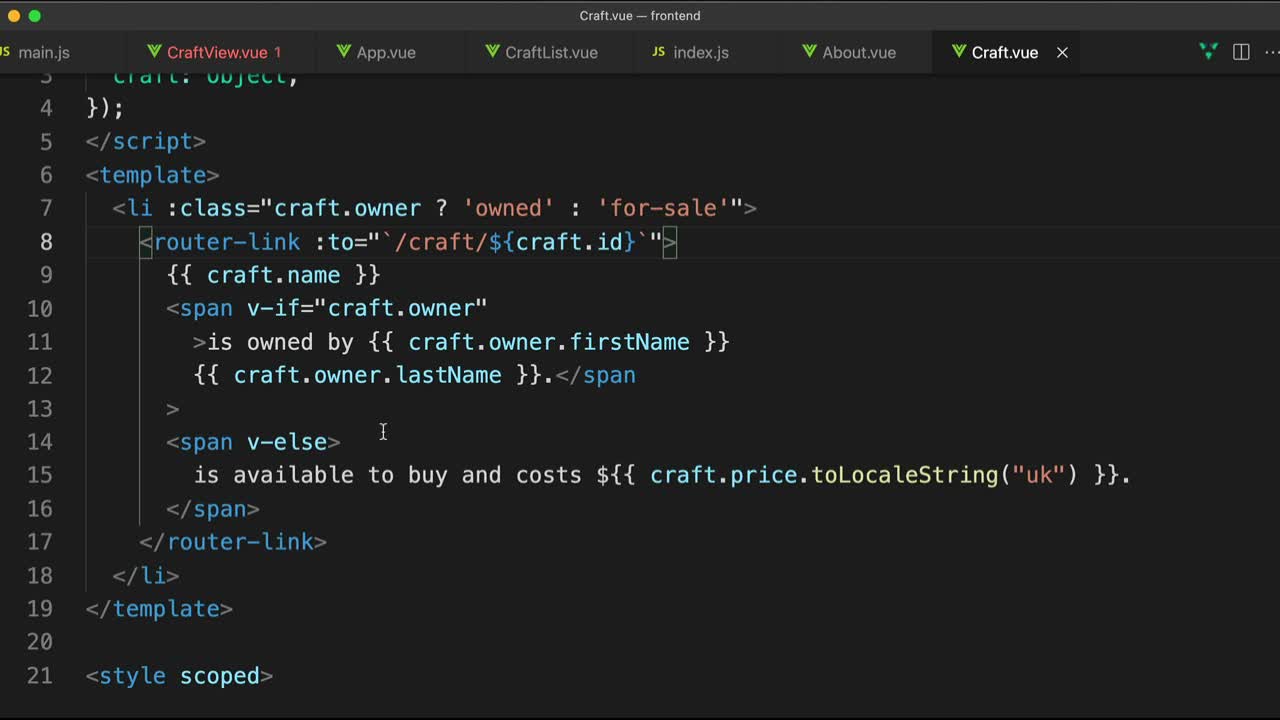
Manage Vue i18n with Typescript. Internationalize your Vue project… | by Adrien Miquel | Vue.js Developers | Medium

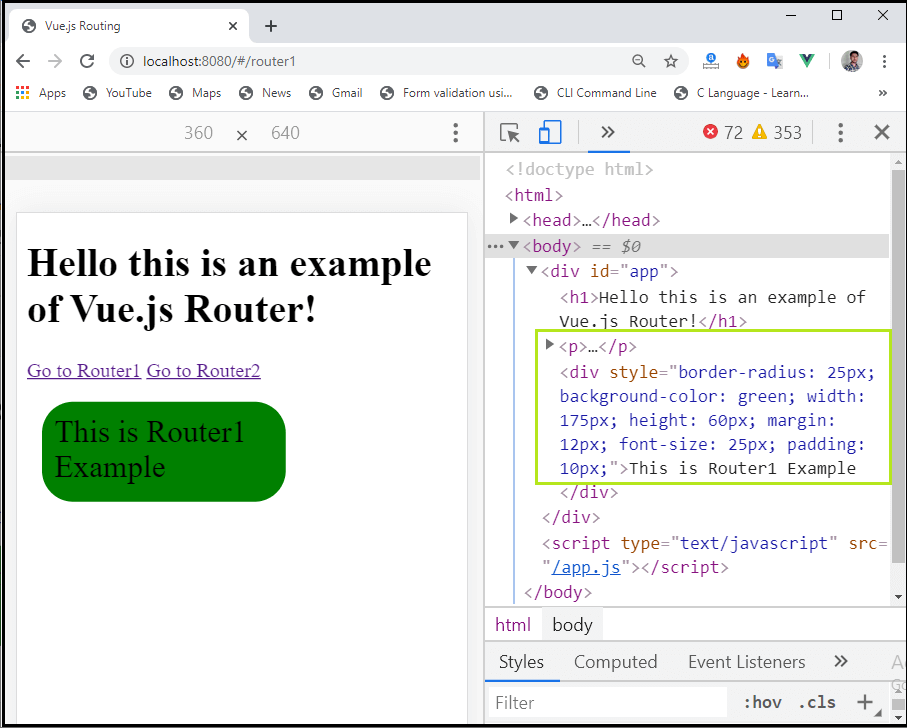
How to Build and Deploy a Portfolio with Vue.js Axios, the GitHub REST API, and Netlify | Fabio Pacifici

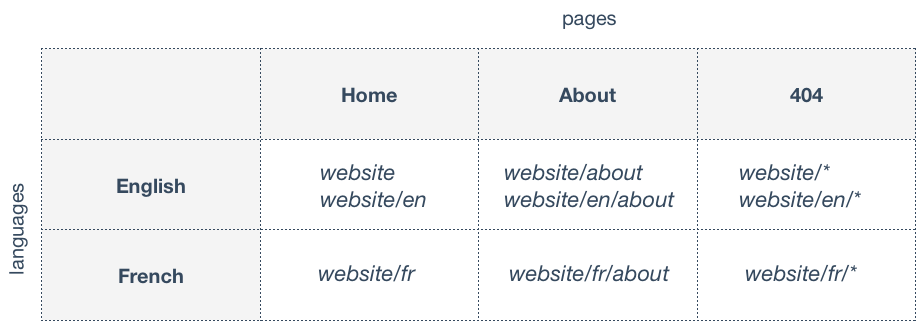
Add i18n and manage translations of a Vue.js powered website | by Dobromir Hristov | Hypefactors | Medium